A set of gamified bite-sized eLearning modules to equip new customer support agents with the required soft skills to provide excellent player support.
- Responsibilities: Instructional Design, eLearning Development, Graphic Design, Game Design, Animation, Analysis, Evaluation
- Tools Used: Storyline 360, Adobe Photoshop, Figma, Adobe Premiere, Audacity
- Target Audience: Support agents
Process
In the process of converting all classroom training into a remote environment, our team had the challenge of adapting a trainer-led 12-hour-long virtual class spread over two days into a series of 40 self-paced microlearning modules.
The goal was to provide training that would help agents that have never worked with customer service in the past to effectively communicate with players from all around the world, providing techniques to understand the players’ requests and to meet the players’ expectations when replying to the messages.
Instructional Design
As the project owner, I was responsible for creating the project timeline, training structure, visual guidelines, and eLearning development on Storyline 360.
I started by adapting all the material since it was originally made for a virtual class with multiple participants. Not only did the training format need adaptation but the content as well, since it was heavily focused on cultural differences based on stereotypes and this did not reflect how our company views the players. For this, I used Miro to have a mood board, resource dump, activity ideas, storyboards, concepts, and goals all in one place.
The second step was to make the learning experience more engaging since the results of past training deliveries showed a lack of interest in the subject by the participants. The original material was provided by a third party, so it was general and with some non-applicable scenarios (i.e. phone call simulations when the agents in fact only provided support via e-mail), and also had no visual identity.
A solution for this was to develop the content considering the specifics of the game the agents would provide support for. Not only with examples of the situations they would face, but by creating a familiar and fun environment for the training.
eLearning Development
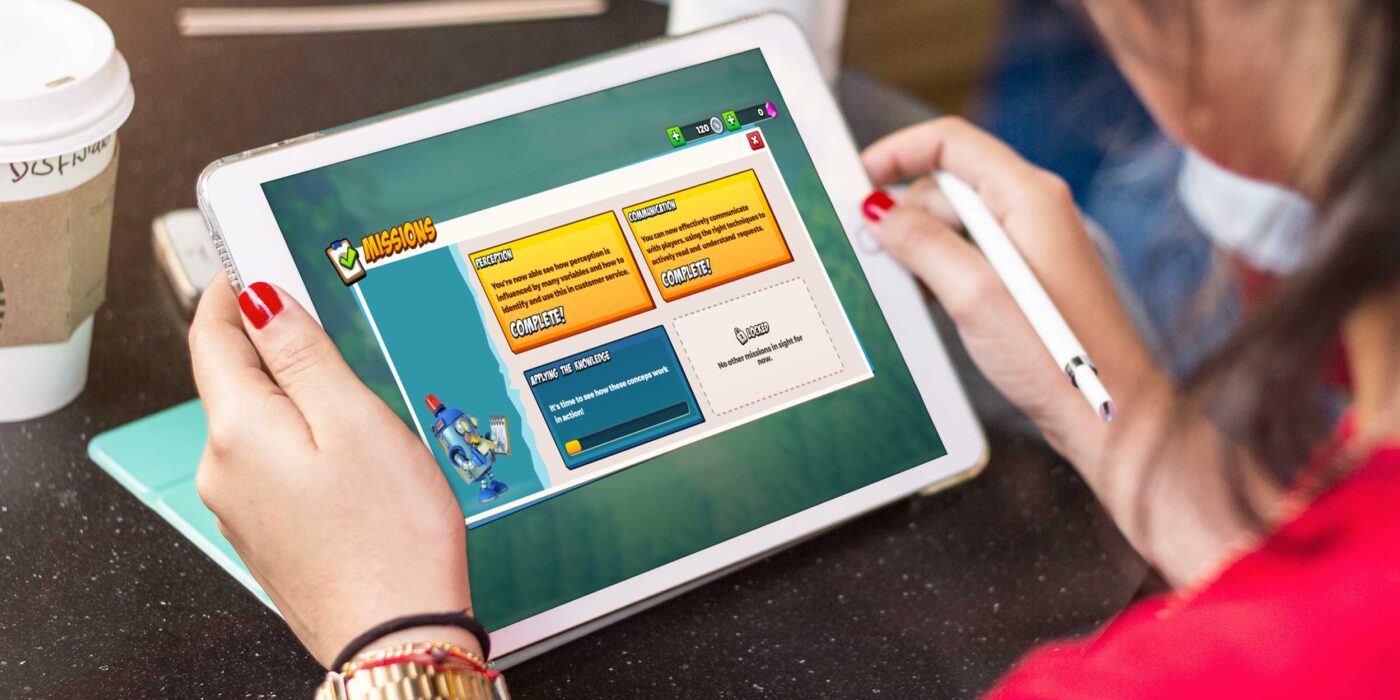
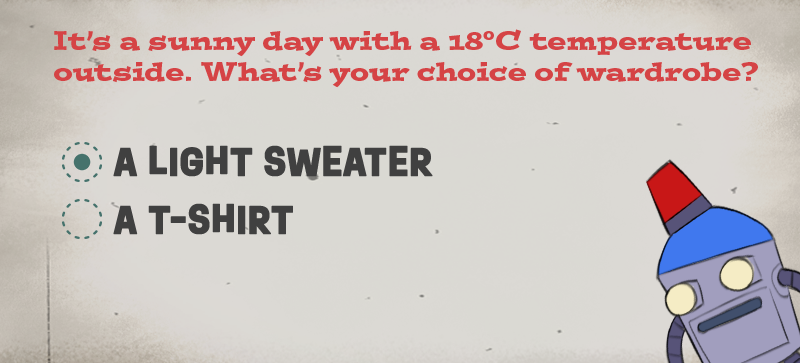
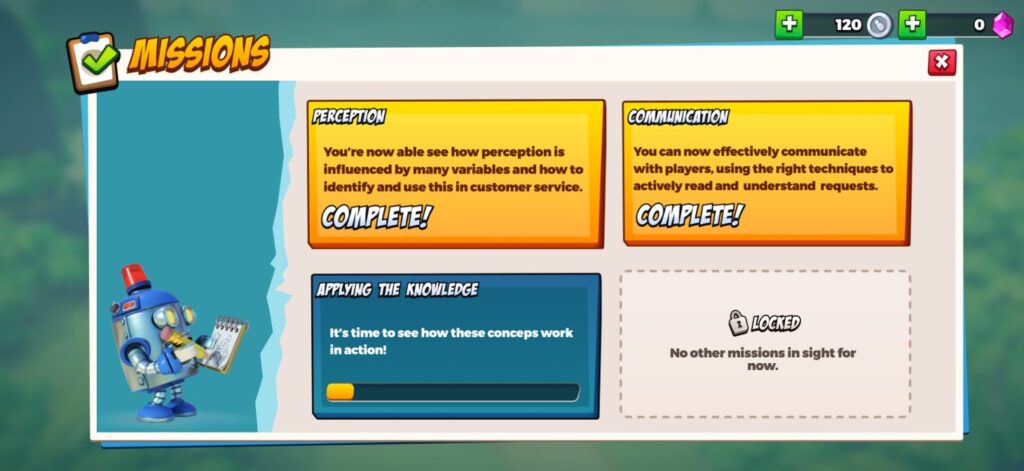
Once I had all the training structure and content ready, I started developing the visual elements. The concept was to rebuild the game in Storyline, using the same assets, sound effects, and game structure as a way to display the soft skills content.


Like in the game, the gamified modules contained 4 missions with several quests with content that would unlock as they progressed. The trainees would access them multiple times a day throughout the 2 weeks of onboarding.

As it was not possible to simply put the content in the existing game structure, I used Figma to access and export the existing assets the art team uses in the game, and Photoshop to manipulate the images and edit text, color, position, and other necessary edits to fit the game vibe while also portraying the content in the most effective way.
I also used Photoshop to create GIFs of certain game assets that were later used on Storyline to simulate the game animations. To wrap all up and give the ultimate game vibe, I used Audacity to edit some of the game’s sound effects.
By using variables, states, and different triggers, I was able to make everything come together in Storyline, making the modules completely interactive.
Try the demo below (contains placeholder content – sound on for full experience):
Results and Takeaways
Common feedback received from trainees of the original training was that the fatigue caused by the long class impacted their concentration on other activities throughout the days. This was not spotted by the microlearning trainees, which provided positive feedback about the fast, practical, and fun learning interactions.
By comparing the QA scores 30 days post-training, the trainees that took the new Soft Skills microlearning modules had a better overall score when compared to the previous trainees that participated in the trainer-led module.
This was the first time microlearning modules were used on my team and we took the learnings from it to include this type of learning interaction on other projects.